Как пользоваться дашбордами
Дашбоорд — это графический отчёт о данных, относящихся к конкретной системе (продукту или сервису):

Следующие разделы помогут эффективно работать с дашбордами:
- Поиск по дашбордам
- Создание дашборда
- Редактирование дашборда
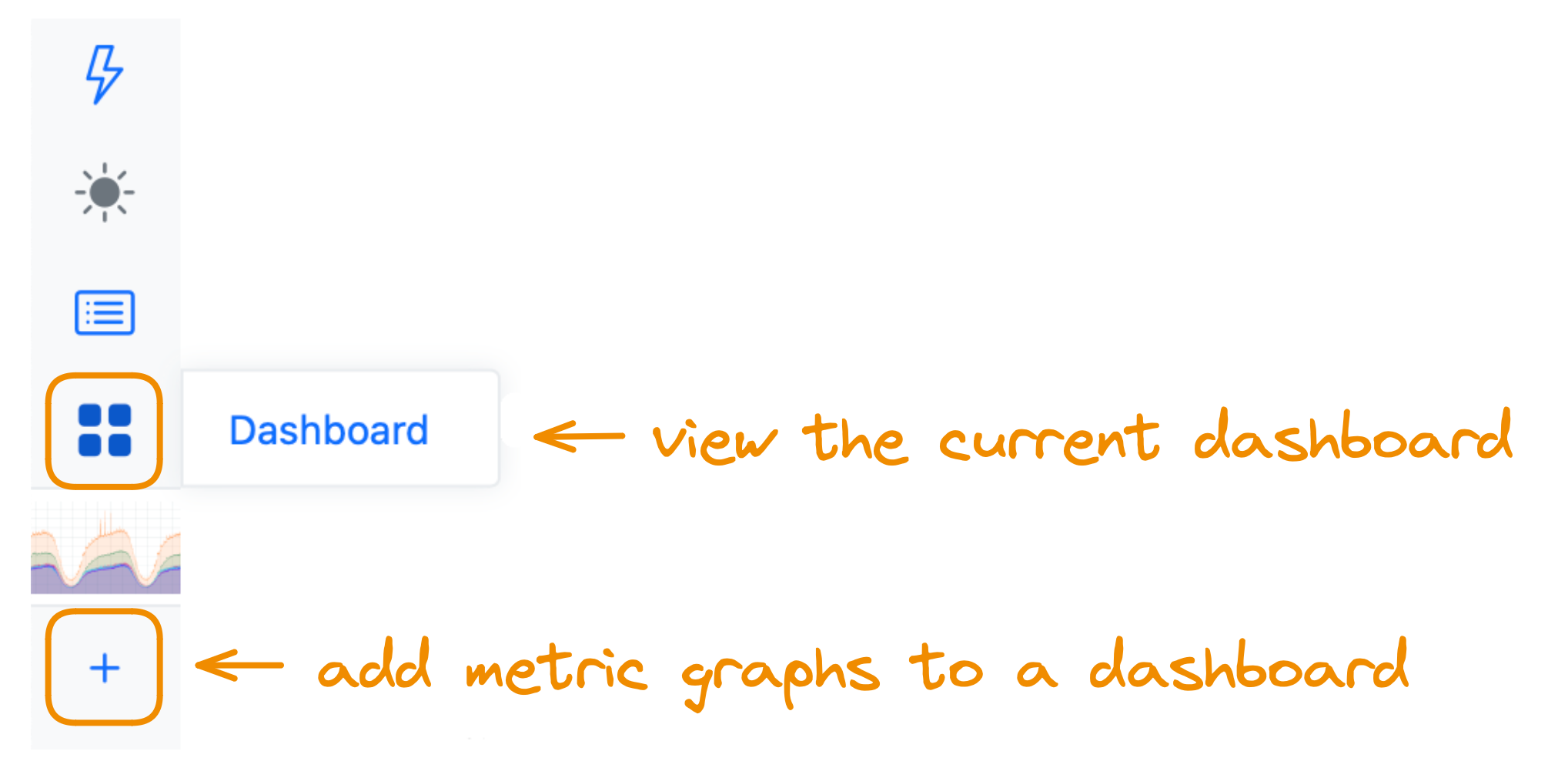
- Просмотр дашборда
- Удаление дашборда
- Настройка дашборда с использованием PromQL-графиков
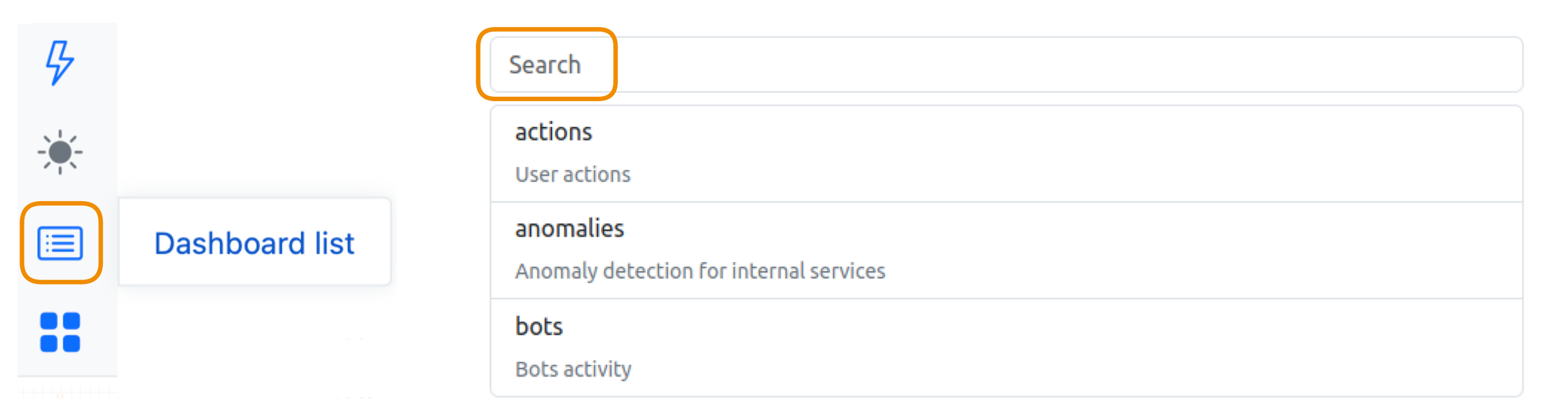
Поиск по дашбордам
Выберите нужный дашборд из списка:

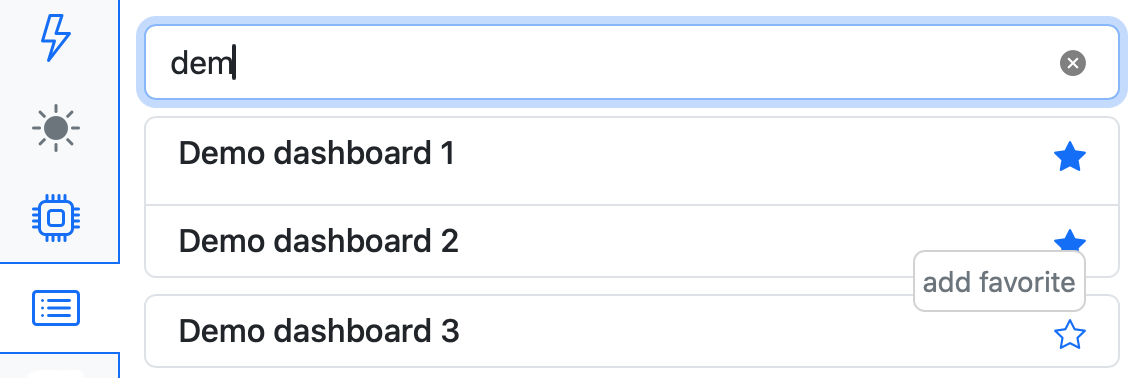
Избранные дашборды
Чтобы поместить часто используемый дашборд в список избранного, нажмите на "звёздочку" рядом с названием дашборда:

Метрики тоже можно помещать в список избранного.
Создание дашборда
StatsHouse автоматически помещает открытый график на дашборд. Чтобы добавить график на этот дашборд, создайте новую вкладку и выберите нужную метрику:

Чтобы дашборд можно было найти в общем списке, добавьте название и описание.
Редактирование дашборда
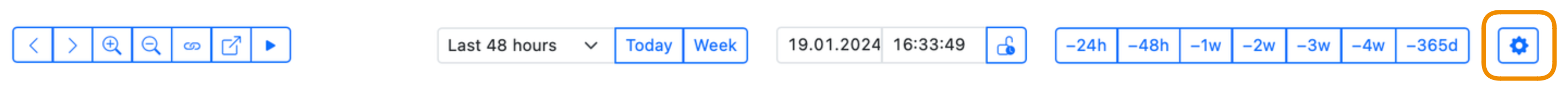
Чтобы отредактировать название, описание, расположение и размер элементов дашборда, нажмите кнопку-"шестерёнку".

Обязательно сохраните изменения.
Настройки
В разделе Setting можно настроить основные параметры дашборда, например общую информацию и переменные.
Информация о дашборде
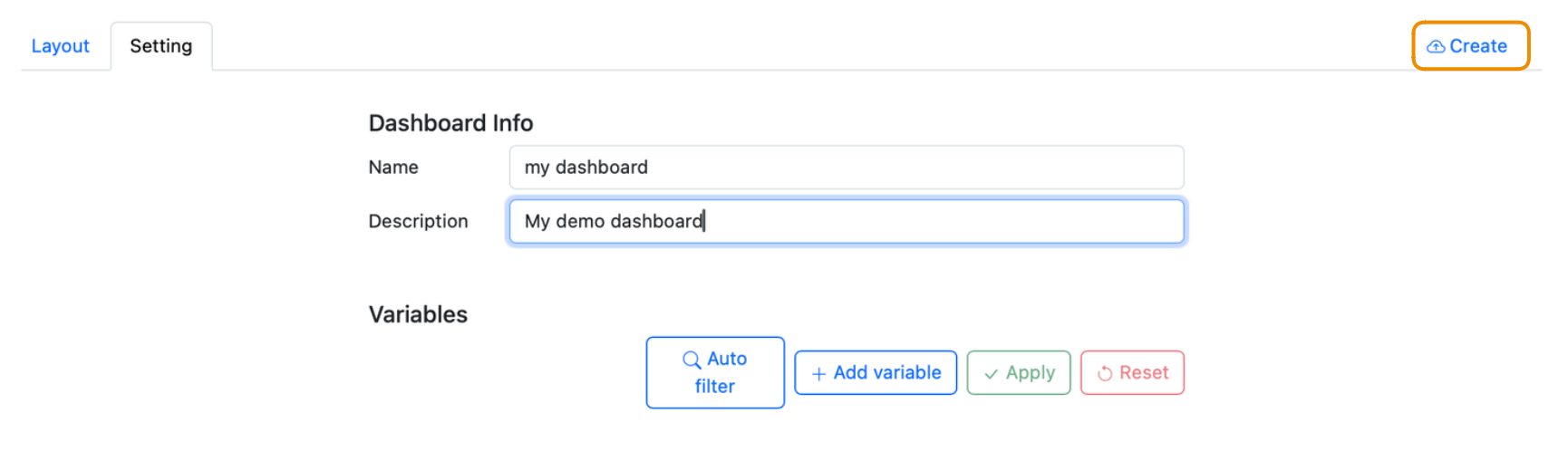
В разделе Setting можно указать название дашборда и добавить более подробное описание:

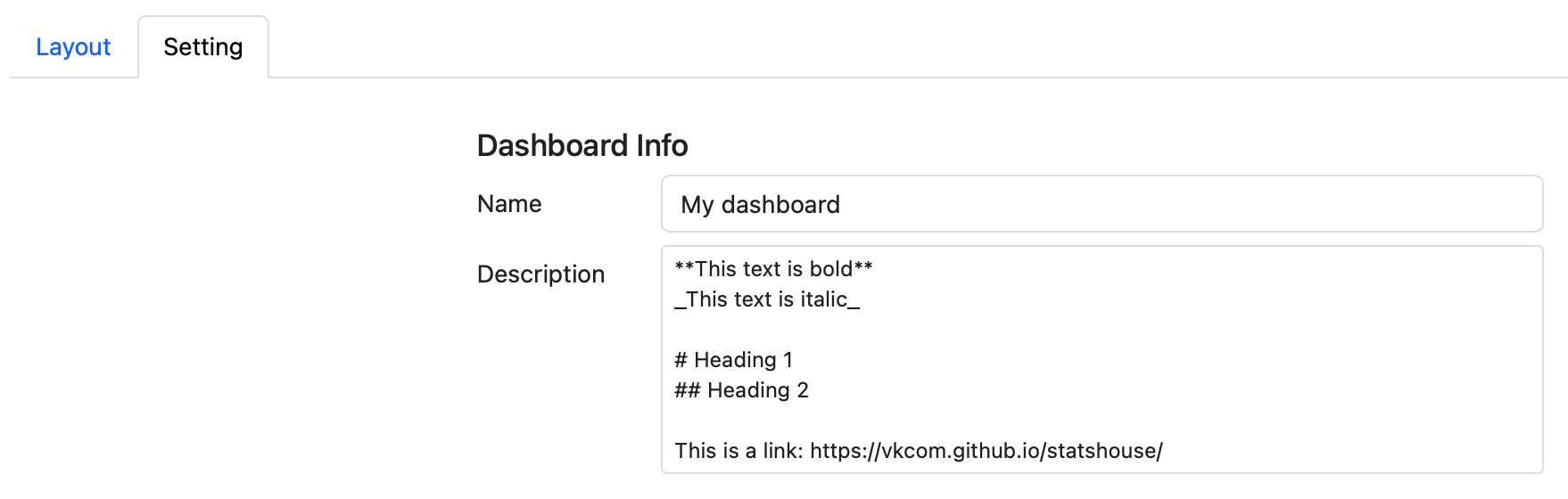
В описаниях можно использовать стандартную разметку Markdown.

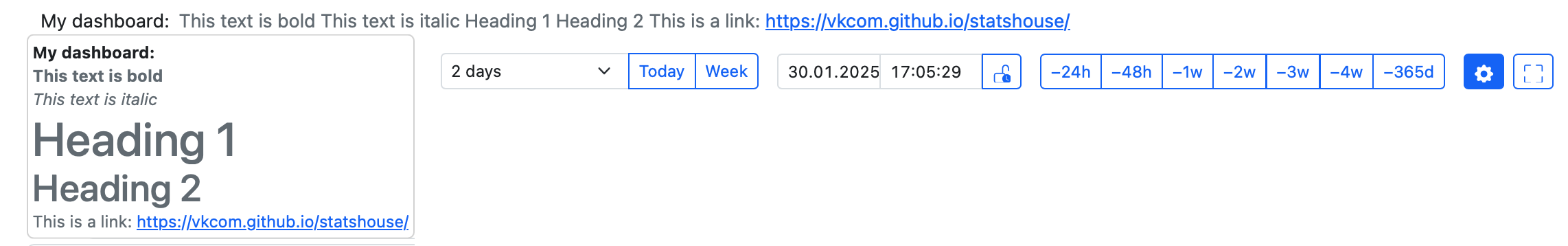
Обратите внимание: �форматирование отобразится только при наведении курсора на описание графика (в "тултипе" с описанием).

Чтобы завершить создание дашборда, нажмите кнопку Create. Кнопка активна только тогда, когда у дашборда есть название.
Обратите внимание: нельзя повторно использовать название удалённого дашборда
Переменные
С помощью переменных можно фильтровать несколько графиков одновременно.
Переменная связывает теги метрик вместе, даже если наборы значений для тегов не пересекаются.
Переменные также работают, если один и тот же тег в разных метриках называется по-разному, например production или
prod.
Представьте: вам нужно просматривать две метрики на дашборде. У каждой метрики есть тег environment. Как связать эти
теги вместе, чтобы фильтровать данные по обеим метрикам одновременно?
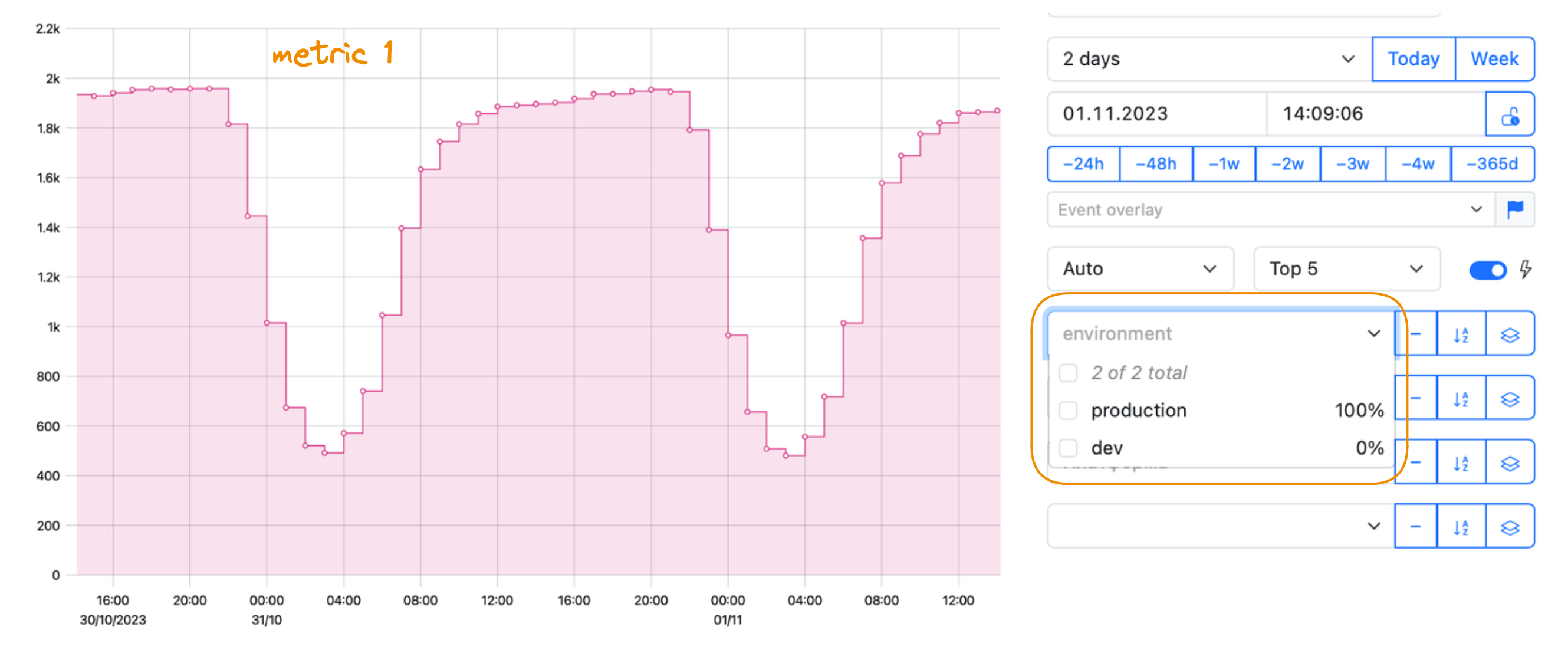
В первой метрике у тега environment два значения (production, dev):

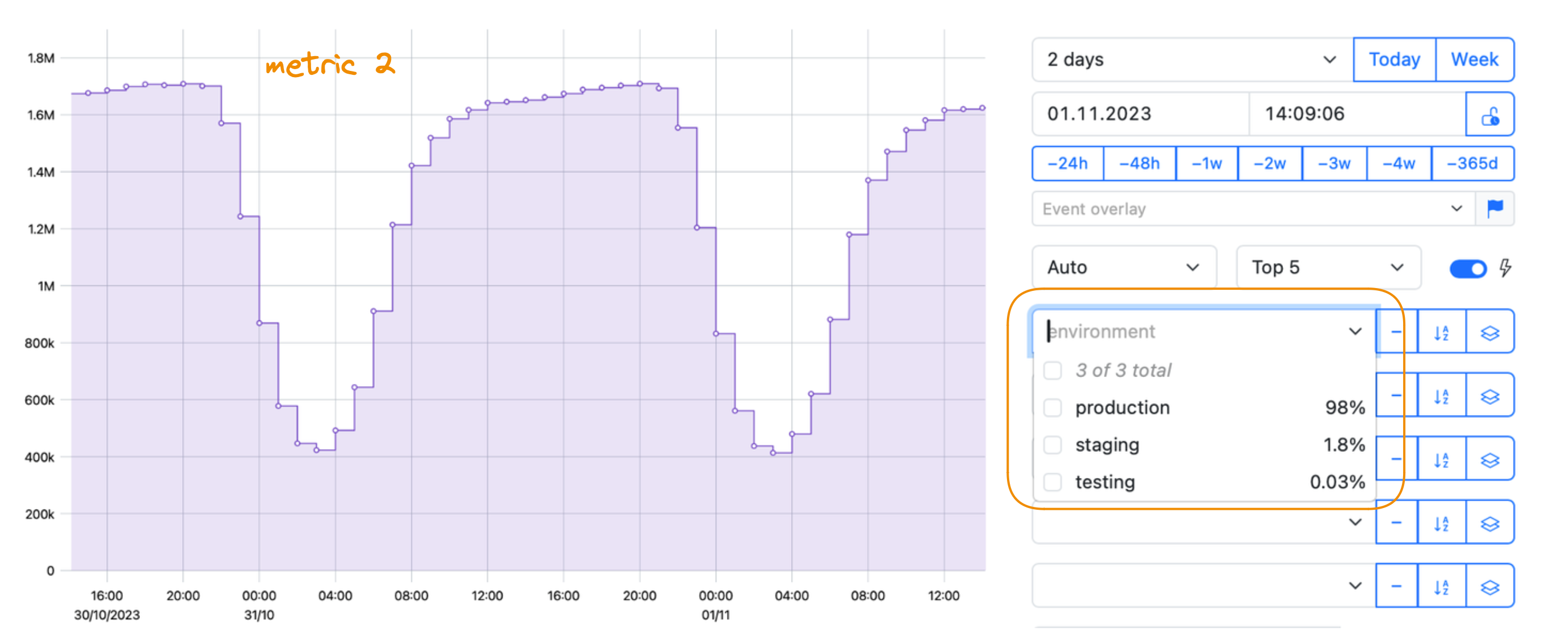
Во второй метрике у тега environment три значения (production, staging, testing):

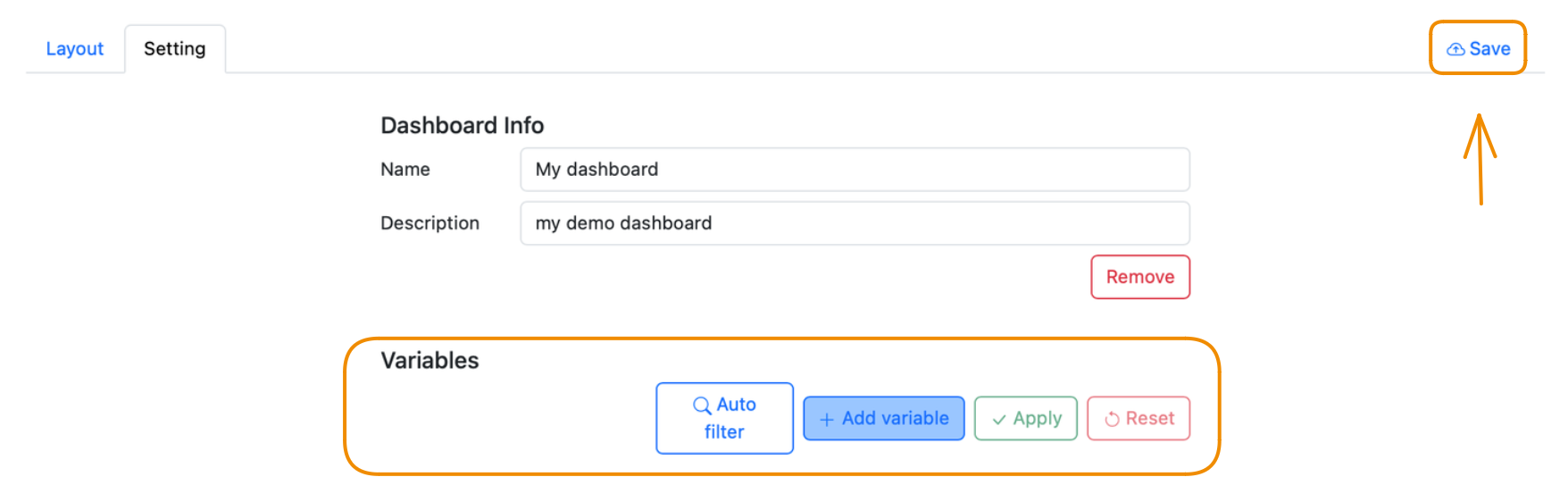
В разделе Setting нажмите кнопку Add variable (обязательно сохраните изменения, нажав кнопку Save):

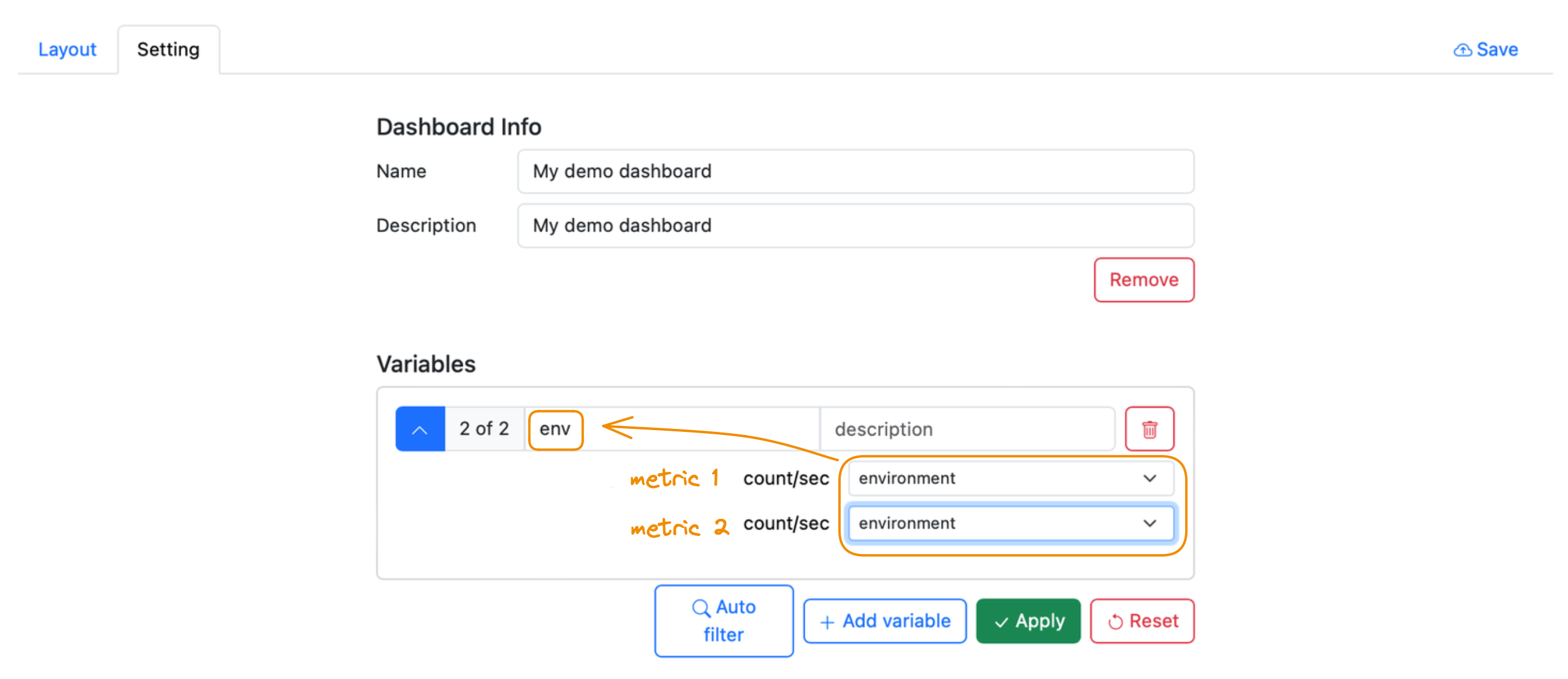
Привяжите теги environment, принадлежащие двум разным метрикам, к переменной env (обязательно нажмите кнопку
Apply, чтобы применить изменения):

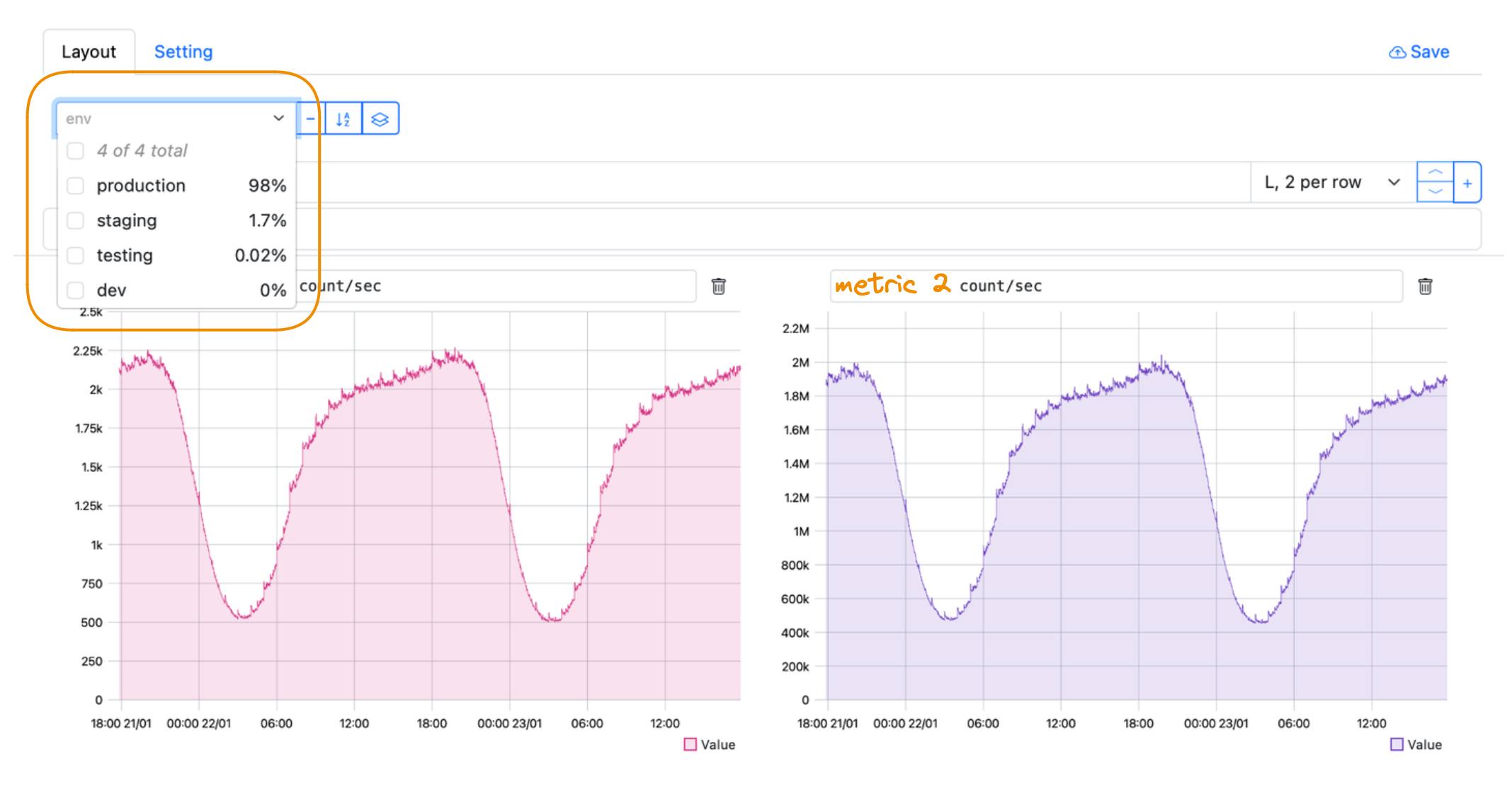
В разделе Layout появится переменная. Теперь �можно фильтровать данные сразу двух метрик по тегу environment,
используя объединённый список значений (production, staging, testing, dev):

Если теги в разных метриках называются одинаково (как тег environment в нашем примере), можно использовать опцию
Autofilter. Она автоматически создаст переменные для тегов с одинаковыми названиями.
Расположение элементов
В разделе Layout можно выбрать, как будут отфильтрованы, отсортированы и сгруппированы данные всех метрик на дашборде:

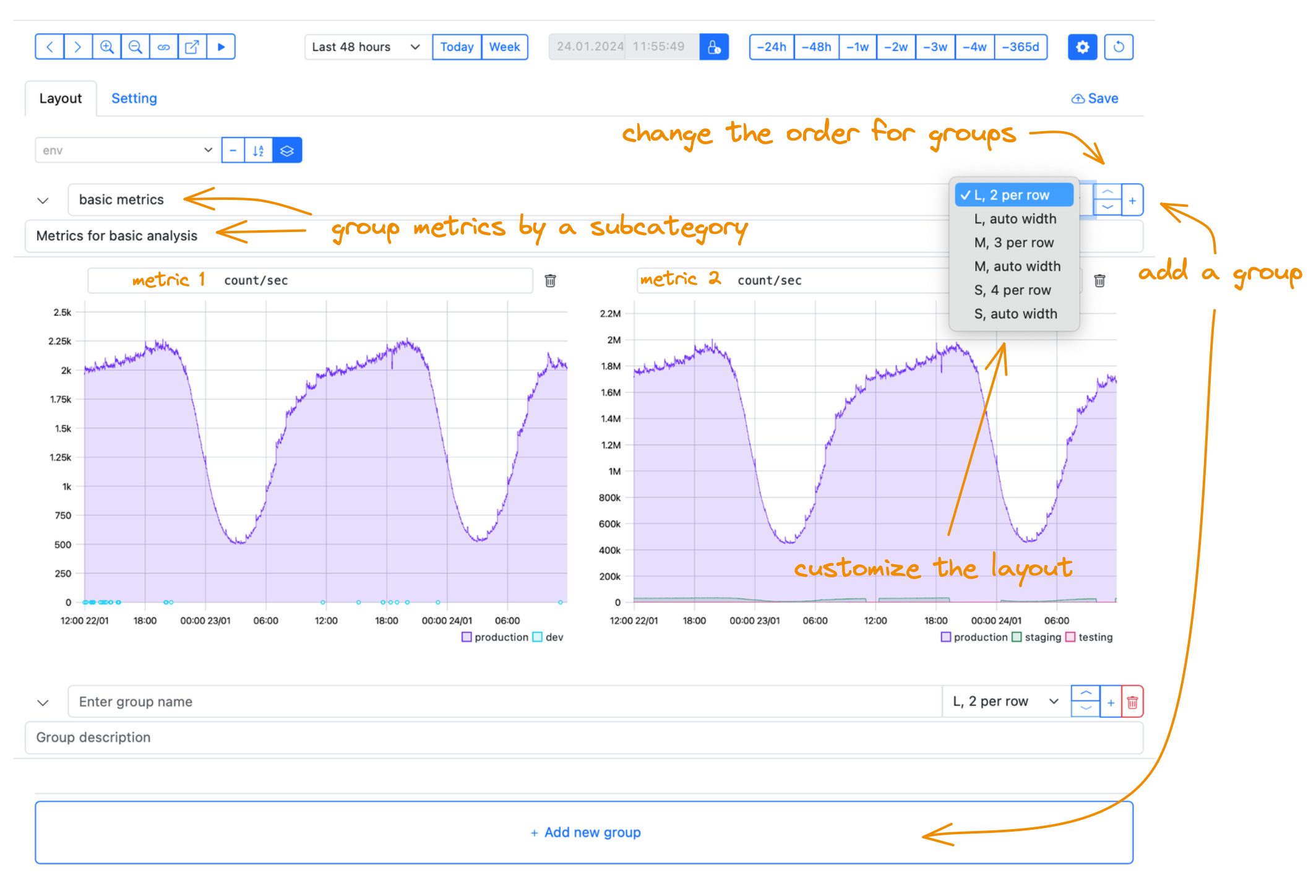
Расположите графики на дашборде так, что удобнее было распознавать значимые паттерны в данных:

Размер графика
S, M, L — это фиксированные размеры графиков: маленький, средний и большой. Вариант autowidth позволяет заполнить графиками всю ширину экрана (для всей группы), а per row — задать количество графиков в ряду (тоже для всей группы).
Расположите связанные по смыслу графики так, чтобы было удобно их сопоставлять: один над другим или рядом.
Группы графиков
Вы можете сгруппировать графики, добавить описания групп и расположить их так, чтобы было удобно:
- В режиме редактирования Layout можно перетаскивать графики.
- Новую группу можно расположить выше или ниже текущей.
- Редко используемые группы можно свернуть для экономии ресурсов: свёрнутые графики не обновляются, когда вы обновляете или открываете страницу.
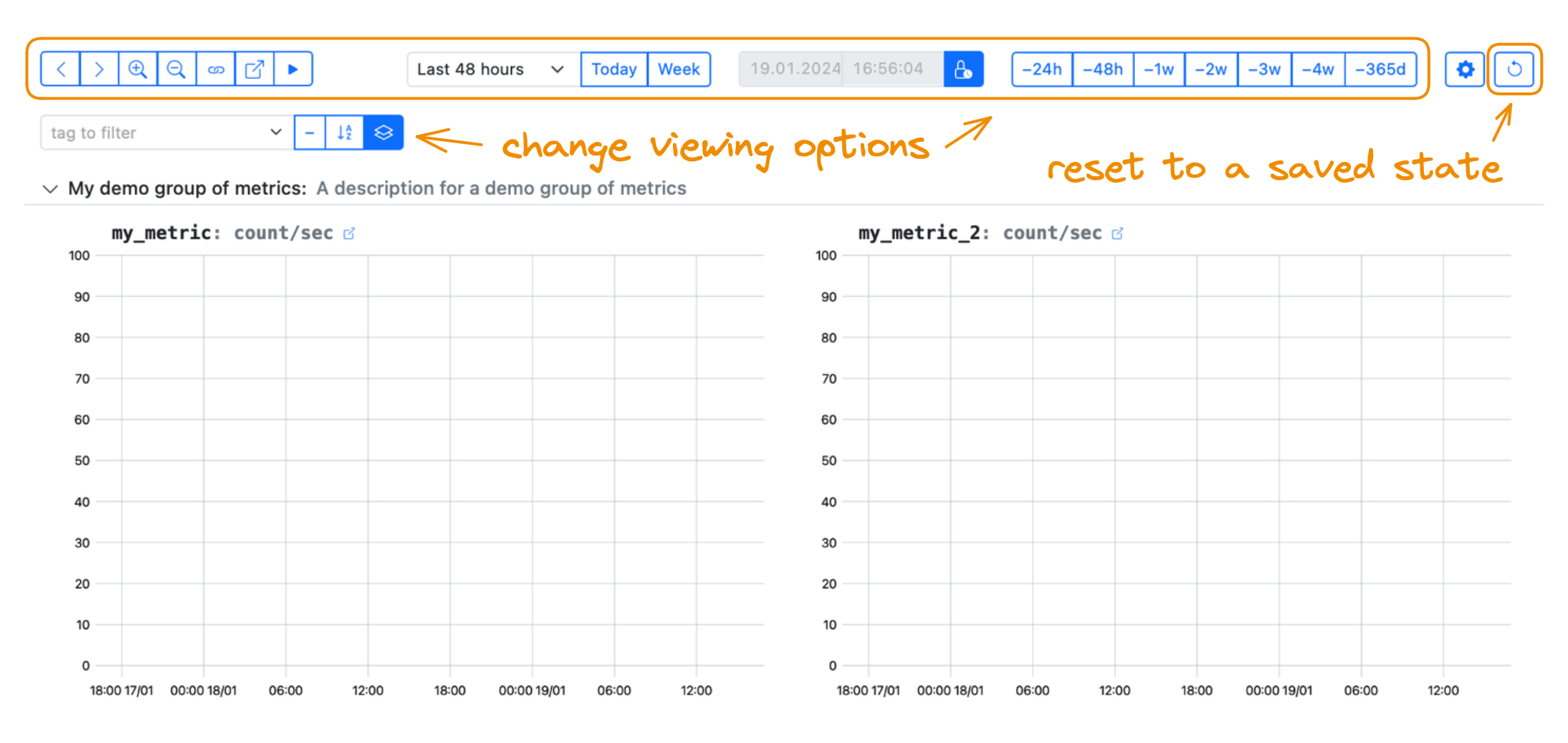
Просмотр дашборда
Параметры просмотра и фильтрации для дашборда примерно такие же, как для отдельного графика. Если нужно, можно их сбросить и вернуться к сохранённому состоянию дашборда.

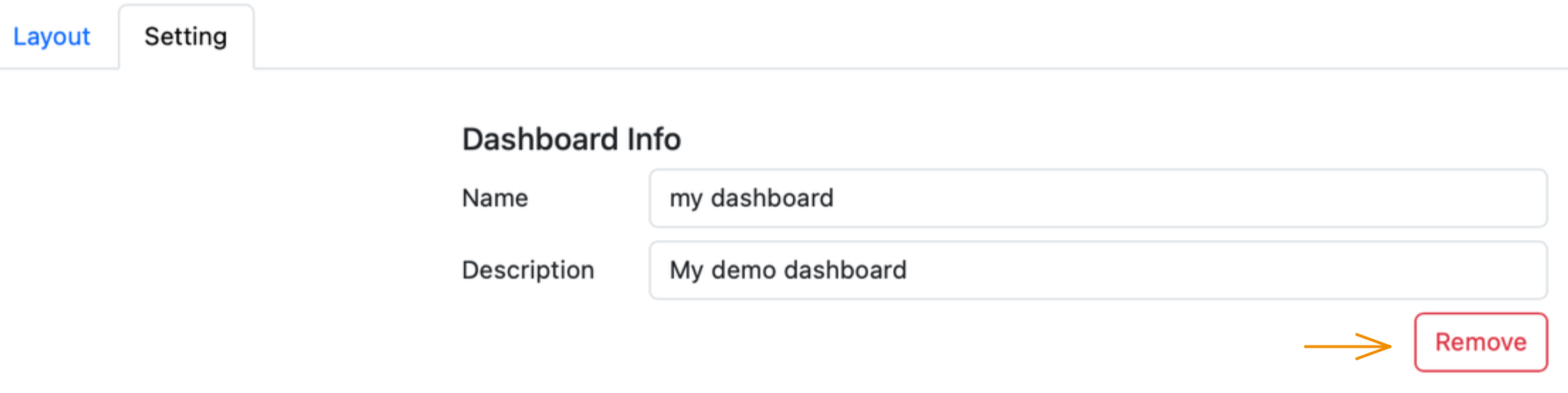
Удаление дашборда
Чтобы убрать неиспользуемые дашборды, перейдите в режим редактирования дашборда. В разделе Setting нажмите кнопку Remove:

Удалённый дашборд исчезнет из списка, но всё ещё будет существовать: название этого дашборда нельзя будет использовать повторно.
Настройка дашборда с использованием PromQL-графиков
Чтобы фильтровать данные на дашборде, который содержит PromQL-графики, создайте переменные.
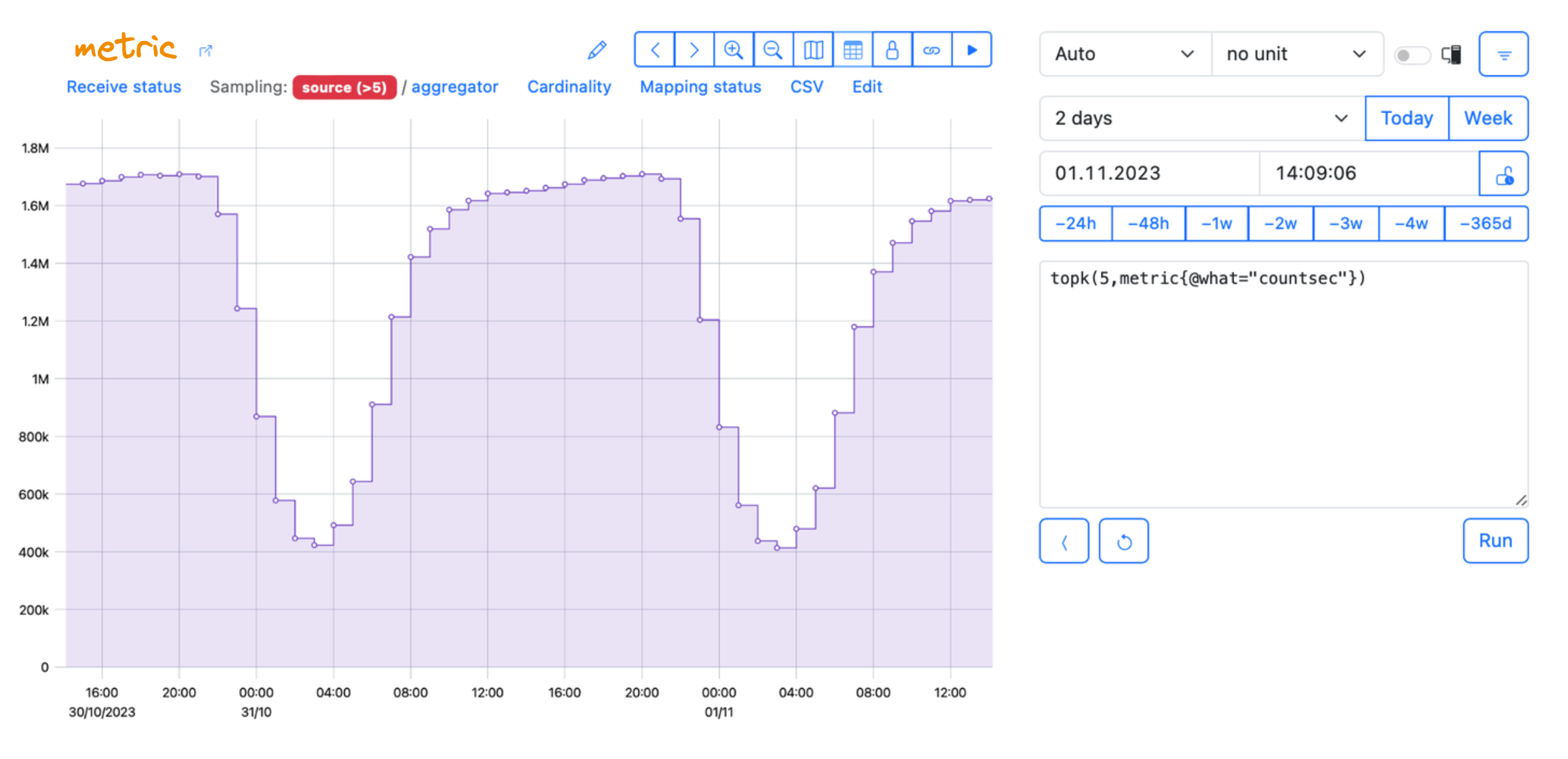
Представьте, что у вас есть PromQL-график с тегами:

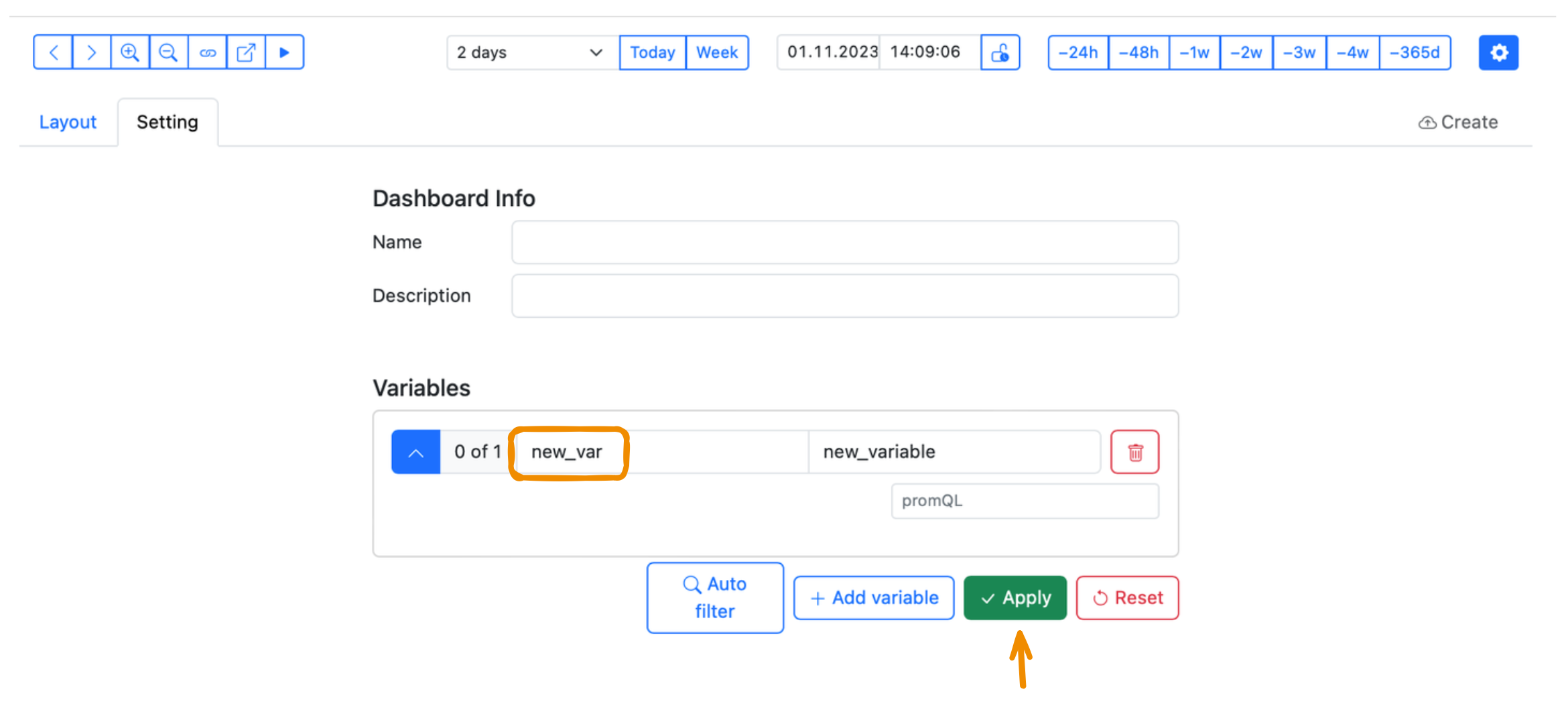
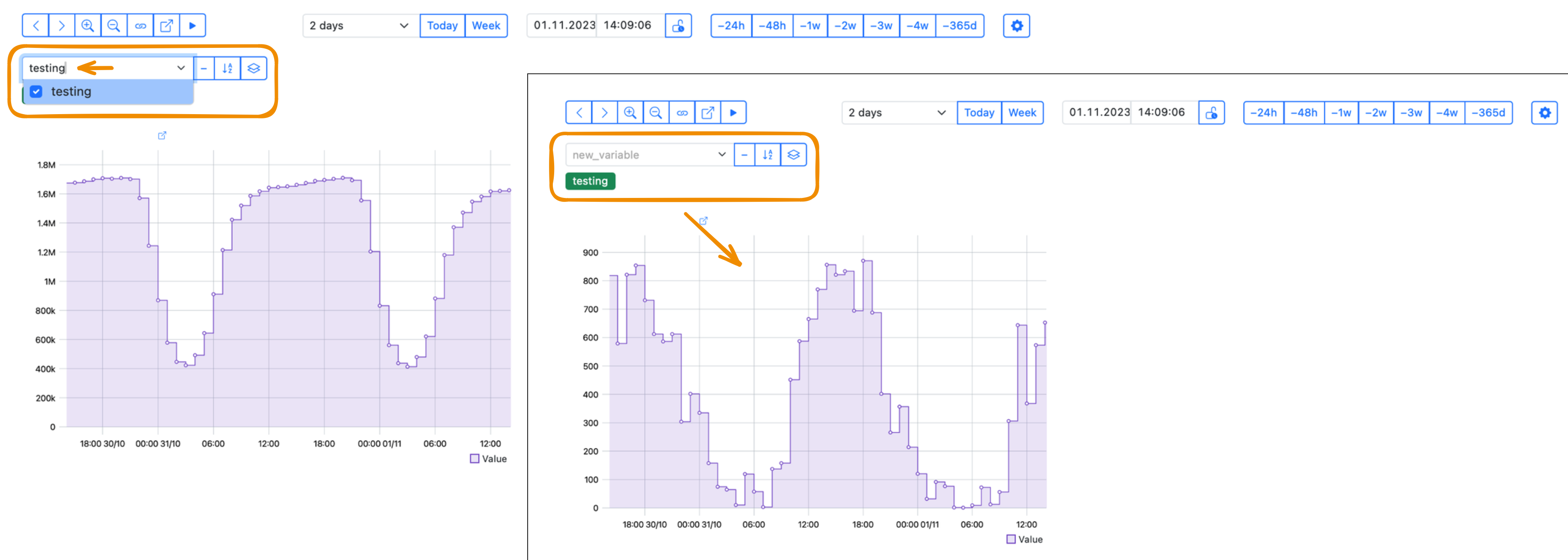
При создании переменной для PromQL-графика (new_var в нашем примере) названия тегов отображаться не
будут:

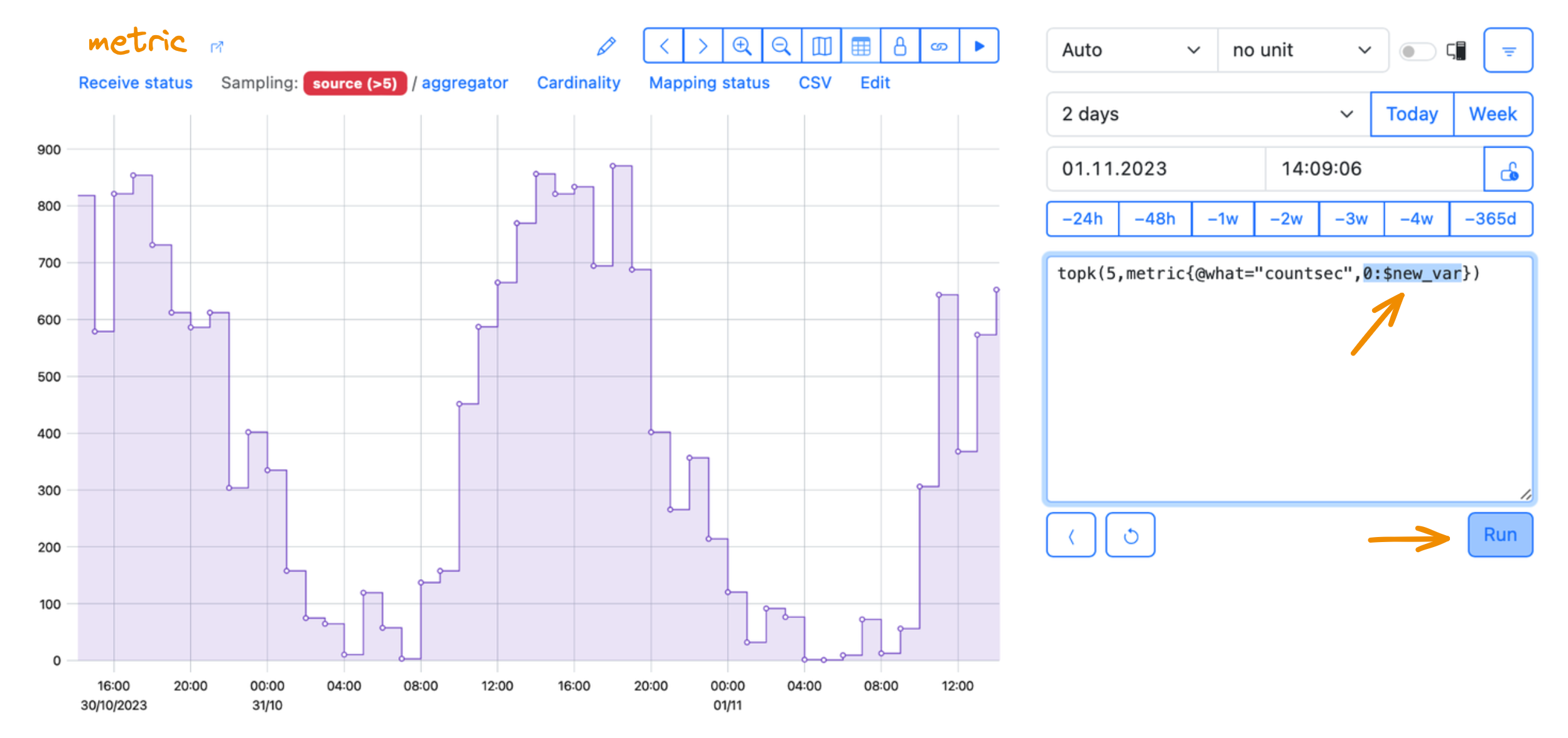
Чтобы получить возможность фильтровать или группировать данные такого графика, перейдите в режим просмотра отдельного графика, включите редактор PromQL-запросов и нажмите Run:

В нашем примере первоначальный запрос выглядел так:
topk(5,metric{@what="countsec"})
Мы связали тег 0 (он означает environment) с переменной new_var:
topk(5,metric{@what="countsec",0:$new_var})
В разделе Layout при просмотре основной страницы Dashboard появится фильтр-переменная. Чтобы отфильтровать данные по конкретному значению тега, введите его вручную:

При добавлении следующих PromQL-графиков на дашборд убедитесь, что вы привязали нужные теги к соответствующим переменным для каждого графика.